В этой заметке хочу поделиться неким гайдом по платформе Thunkable, потому что у многих возникают с ней проблемы.
В этой заметке хочу поделиться неким гайдом по платформе Thunkable, потому что у многих возникают с ней проблемы.
Thunkable – визуальная среда разработки приложений для мобильных устройств. Слово “визуальная” означает, что программировать мы будем визуальными блоками, олицетворяющими функции и переменные. Но это вовсе не означает как это называется no programming required, потому что законы построения программы здесь такие же, как в той же ардуино. Желательно знать, что такое переменная и её область видимости, что такое функция и как работают стандартные циклы, такие как for и while. Но в целом конструктор сделан настолько ярко и “по-детски”, что с ним без проблем разберётся школьник, которого на информатике обучают бейсику. Ну серьёзно. Этот визуальный язык называется “скретч” (scratch) и разработан был специально для школьников. А дядьки за 30 лет без знаний языков программирования стоят абсолютно на таком же пороге вхождения!
Thunkable построен на базе более известного MIT App Inventor 2, я так понял они предоставляют открытую платформу, потому что основанных на нём бесплатных конструкторов такого типа несколько, помимо Thunkable. Но Thunkable пошли немного дальше копирования App Inventor, они полностью переделали дизайн как самого конструктора, так и дизайн приложения на выходе из конструктора, сделали его более современным. У Thunkable очень клёвое комьюнити, правда только на английском. Также есть очень подробная документация по всем инструментам платформы. На английском, но ведь есть автоперевод страниц от гугл =) Также у местного комьюнити есть своя библиотека расширений, добавляющих в конструктор новые блоки и возможности. Все платформы, которые основаны на App Inventor’e, имеют один формат файлов проекта и расширений и в 95% совместимы друг с другом. Это означает, что вы можете открыть в Thunkable любой проект, созданный на App Inventor, AppyBuilder и других платформах. Также помимо расширений (extensions) от комьюнити тункабл вы можете использовать расширения из библиотеки App Inventor. И вот это очень круто!
Начнём с того, что есть две версии Thunkable: классическая и X (икс)
Версия Х более новая, выглядит более современно и самое главное – она кроссплатформенная, то есть позволяет создавать одно приложение для iOS и Android. НО! Она не поддерживает расширения и примеры из прежних версий, поэтому я в ней не копался и в этой статье о ней ничего больше говорить не буду. На интересует именно Thunkable Classic for Android, потому что есть примеры, есть расширения, и потому что я буду на ней работать и делиться исходниками. Начнём.
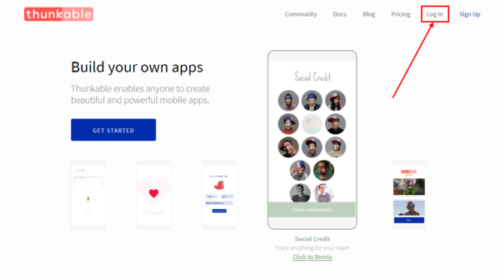
Заходим на сайт Thunkable и нажимаем логин
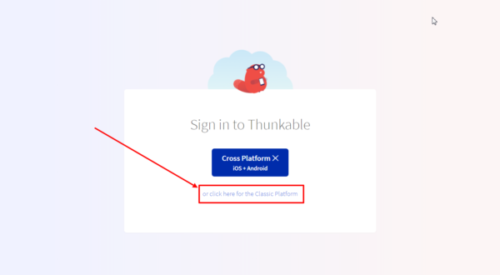
И вот тут у нас с вами сразу на выбор две таблетки, версия Х и классик. Многие не замечают этого и жмут Х и потом пишут мне “а как открыть твой проект?”.
Логинимся аккаунтом гугла. У вас до сих пор нет акканута в гугл? Срочно вылазьте из пещеры!
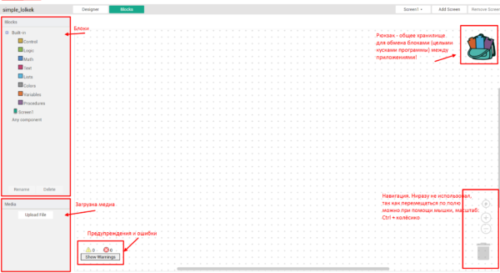
 После успешного логина попадаем в наш аккаунт, где будут храниться все созданные приложения. Я подписал основные менюшки для тех, у кого проблемы с английским. Примечание: все проекты платформы имеют расширение (формат файла) .aia, скомпилированное приложение для запуска на устройстве имеет расширение .apk, дополнения (extensions) для Thunkable имеют формат .aix.
После успешного логина попадаем в наш аккаунт, где будут храниться все созданные приложения. Я подписал основные менюшки для тех, у кого проблемы с английским. Примечание: все проекты платформы имеют расширение (формат файла) .aia, скомпилированное приложение для запуска на устройстве имеет расширение .apk, дополнения (extensions) для Thunkable имеют формат .aix.
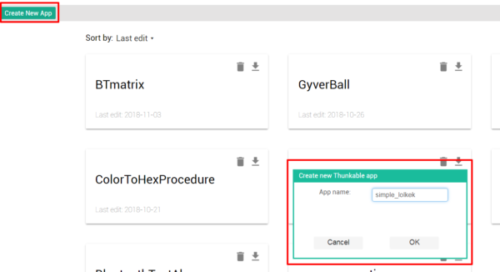
Давайте для примера создадим простенькое приложение! Жмём Create new app и погнали
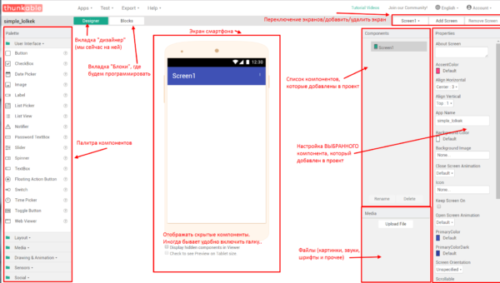
Перед нами рабочее окно “Дизайнера”, в котором создаётся внешний вид приложения, добавляются компоненты и осуществляется их первоначальная настройка. В коде можно будет поменять практически любой параметр, уже по ходу выполнения приложения
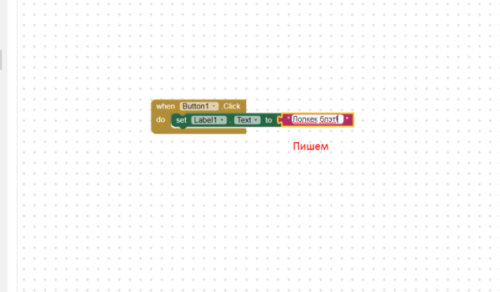
Прошли краткое знакомство с двумя основными вкладками, с которыми будем работать, дизайн и программирование. Создадим теперь нашу программу, которая будет по нажатию на кнопку выводить текст “лол кек” на компонент Label, который как раз и предназначен для вывода текста.
Отлично! Мы с вами создали конструкцию, которая по клику по кнопке (when button1 click) выставляет на лейбл (set label1 text to) текст “лолкек блэт!”. И это всё!
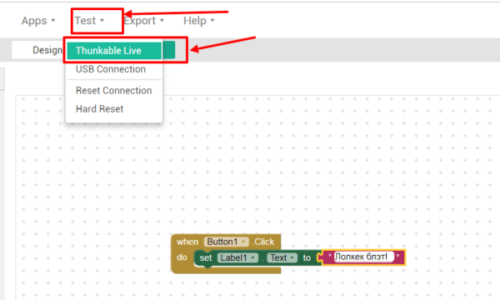
Thunkable (как и другие билдеры) крут тем, что можно запустить приложение на смартфоне в режиме он-лайн, то есть все изменения в редакторе сразу будут отражаться на смартфоне! Для этого нужно скачать с Play Market приложение Thunkable и запустить его, а в Thunkable на компьютере нажать Test -> Thunkable Live. Откроется окошко с QR кодом
На смартфоне нужно этот QR код отсканировать
Важный момент! Бывает такое, что изменения на смартфоне отражаются только после изменений В ДИЗАЙНЕ!! То есть, если что-то поменять в коде (в блоках), это не вызовет обновление на стороне смартфона! Внесите какое-нибудь изменение в дизайн (я обычно дописываю единички в название приложения =). Но при некоторых изменениях в коде приложение само обновляется..Приложение можно вывести в .apk, стандартный файл приложений для Андроид, скачать его на смартфон и установить как приложение через файловый менеджер. И всё! Что касается примеров по связке Ардуино + Bluetooth, то об это есть смысл написать отдельную статью. Но я поделюсь своим примером, на базе которого делаю приложения. Что он умеет:
- Подключение к Bluetooth модулю (как пример HC-06) из списка сопряжённых устройств
- Хранение MAC адреса устройства в памяти приложения (используем TinyDB)
- Автоматическое включение Bluetooth при запуске приложения (используем BluetoothPlus)
- Возможность автоматического подключения к последнему удачно подключенному устройству при запуске приложения
- Одна кнопка для управления всем – на ней меняется надпись и цвет
- Пример отправки пакета данных на ардуино
Скачать пример можно вот по этой ссылке. В этом же архиве лежит скетч для Ардуино. Bluetooth модуль подключен к Arduino вот так: RX -> TX, TX -> RX. На время загрузки прошивки нужно отключить провод от Ардуиновского пина RX!
Все комментарии есть в прошивке к Ардуино. Экспериментируйте!