ОБНОВЛЕНИЯ
• 29.12.2018 добавлена версия 1.10
• Версия 1.3 и выше прошивки GyverMatrixOS не помещается в Arduino Nano со всеми эффектами и режимами на матрице 16х16! Используйте матрицу меньшего размера или отключайте Bluetooth/текст/эффекты или используйте Arduino Mega/esp8266! См. ниже.
ОПИСАНИЕ
Здесь рассмотрим все возможности и настройки прошивки GyverMatrixOS для управления матрицей адресных светодиодов.
- 3 режима вывода бегущей строки
- 6 игр с управлением по Bluetooth или кнопками
- 18 настраиваемых эффектов
- Вывод изображений и анимации
- Режим часов с тремя эффектами и наложением
- Управление по Bluetooth
▶ Скачать актуальную версию прошивки
▶ Подробный гайд по сборке и настройке матрицы, важные моменты
▶ Страница проекта “Адресная матрица” – схемы, ссылки на компоненты, инструкции по прошивке
Актуальная версия – 1.10
НАСТРОЙКИ
Система имеет большое количество настроек, но есть важные настройки, без правильного указания которых система будет работать некорректно.
CURRENT_LIMIT – лимит по току в миллиамперах. Система может рассчитывать ток потребления матрицы на основе анализа цвета и яркости каждого светодиода и автоматически уменьшать общую яркость (т.е. потребление матрицы), чтобы потребляемый ток не выходил за указанный лимит. Таким образом можно питать матрицу даже от слабого блока питания и не бояться за него. Функция работает очень чётко, я проверял.
MATRIX_TYPE, CONNECTION_ANGLE и STRIP_DIRECTION задают тип соединения матрицы, её положение и точку подключения. Подробно и с картинками об этом написано в гайде о матрицах.
WIDTH и HEIGHT – ширина и высота матрицы в количестве светодиодов. Примечание: чем больше матрица, тем больше места занимает прошивка в памяти.
MCU_TYPE – тип микроконтроллера. Версия 1.7 полностью оптимизирована для работы на AVR (Arduino Nano/Uno/Mini/Micro/Mega), esp8266 (generic esp8266, NodeMCU, Wemos) и STM32 (STM32F103 “Arduino” Blue Pill). Часы реального времени пока что реализованы только для RTC DS3231!
- В Arduino Nano/UNO/Pro Mini при использовании набора эффектов и режимов как в видео про гирлянду очень впритык вмещается матрица 16х16 (256 диодов), возможны зависания и перебои в работе;
- В Arduino Mega вмещается около 1700 светодиодов (матрица 40×42)
- В ESP8266/NodeMCU/Wemos или STM32 “Blue Pill” вмещается ГОРАЗДО больше светодиодов, но нужно понимать, что скорость обновления ленты зависит от количества светодиодов, и при 500 диодах будет 60 кадров в секунду (fps), при 1000 будет 30 fps, при 2000 будет 15 fps, т.е. ощутимые глюки в быстрых эффектах.
В системе можно подключать и отключать “модули” для экономии памяти. Памяти два типа: Flash (сам программный код скетча) и SRAM (оперативная память, переменные). SRAM память желательно не забивать более чем на 90%, иначе возможны глюки! Flash можно забивать под 100%. Также SRAM занимают светодиоды. Картинки занимают практически только Flash. Если скетч не лезет – отключайте модули =)
| Данные для Arduino Nano/Uno/Mini (ATmega 328) | |||
| Модуль | Flash, % | SRAM, % | Описание |
| Светодиоды (10 шт.) | 0 | 2.5 | Каждые 10 светодиодов |
| USE_BUTTONS | 6 | 1 | Кнопки (управление в играх и переключение режимов) |
| BT_MODE | 14 | 2 | Поддержка управления через Bluetooth |
| USE_NOISE_EFFECTS | 11 | 16 | Полноэкранные “Noise” эффекты для 16х16 |
| USE_FONTS | 5 | 1 | Режимы бегущей строки |
| USE_CLOCK | 13 | 22 | Часы (RTC DS3231) с наложением |
| USE_TETRIS | 7 | 3 | Игра тетрис |
| USE_SNAKE | 4 | 5 | Игра змейка |
| USE_MAZE | 7 | 1 | Игра лабиринт |
| USE_RUNNER | 5 | 1 | Игра бег с препятствиями |
| USE_FLAPPY | 5 | 1 | Игра Flappy Bird |
| USE_ARKAN | 10 | 1 | Игра Арканоид |
Также можно уменьшить занимаемую память убирая “стандартные” эффекты из custom списка режимов. Компилятор умный: если эффект не используется в коде – он его даже не загружает в плату.
ЭФФЕКТЫ И РЕЖИМЫ
НАСТРОЙКИ РЕЖИМОВ
// эффект "шарики" #define BALLS_AMOUNT 3 // количество "шариков" #define CLEAR_PATH 1 // очищать путь #define BALL_TRACK 1 // (0 / 1) - вкл/выкл следы шариков #define DRAW_WALLS 1 // режим с рисованием препятствий для шаров #define TRACK_STEP 70 // длина хвоста шарика (чем больше цифра, тем хвост короче) // эффект "квадратик" #define BALL_SIZE 3 // размер шара #define RANDOM_COLOR 1 // случайный цвет при отскоке // эффект "огонь" #define SPARKLES 1 // вылетающие угольки вкл выкл #define HUE_ADD 0 // добавка цвета в огонь (от 0 до 230) - меняет весь цвет пламени // эффект "кометы" #define TAIL_STEP 100 // длина хвоста кометы #define SATURATION 150 // насыщенность кометы (от 0 до 255) #define STAR_DENSE 60 // количество (шанс появления) комет // эффект "конфетти" #define DENSE 3 // плотность конфетти #define BRIGHT_STEP 70 // шаг уменьшения яркости // эффект "снег" #define SNOW_DENSE 10 // плотность снегопада
// "масштаб" эффектов. Чем больше, тем крупнее! #define MADNESS_SCALE 100 #define CLOUD_SCALE 30 #define LAVA_SCALE 50 #define PLASMA_SCALE 30 #define RAINBOW_SCALE 30 #define RAINBOW_S_SCALE 20 #define ZEBRA_SCALE 30 #define FOREST_SCALE 120 #define OCEAN_SCALE 90
// **************** НАСТРОЙКИ ЗМЕЙКИ **************** #define START_LENGTH 4 // начальная длина змейки #define MAX_LENGTH 80 // максимальная длина змейки // **************** НАСТРОЙКИ ТЕТРИС **************** #define FAST_SPEED 20 // скорость падения при удержании "вниз" (меньше - быстрее) #define STEER_SPEED 40 // скорость перемещения в бок при удержании кнопки (меньше - быстрее) на BT версии не работает! // ***************** НАСТРОЙКИ ГЕНЕРАЦИИ ЛАБИРИНТА ***************** #define GAMEMODE 0 // режим игры: 0 - видим весь лабиринт, 1 - видим вокруг себя часть #define FOV 3 // область видимости в режиме игры 1 // размеры лабиринта ДОЛЖНЫ БЫТЬ НЕЧЁТНЫЕ независимо от размеров матрицы! // при SHIFT 1 размер лабиринта можно ставить на 1 длиннее матрицы (матрица 16х16 лабиринт 17х17) #define MAZE_WIDTH 17 // ширина лабиринта #define MAZE_HEIGHT 17 // высота лабиринта #define SHIFT 1 // (1 да / 0 нет) смещение лабиринта (чтобы не видеть нижнюю и левую стену) #define MAX_STRAIGHT 7 // максимальная длина прямых отрезков пути по краям #define HOLES 2 // количество дырок в стенах #define MIN_PATH 20 // минимальная длина пути к выходу // не рекомендуется ставить больше, чем треть количества светодиодов на матрице! // **************** НАСТРОЙКИ RUNNER **************** // 1 пиксель = 10 мм #define POP_SPEED 420 // скорость подскока (в мм/с) #define GRAVITY 1400 // ускорение падения (в мм/с2) #define DT 20 // период интегрирования (мс) #define OBST_SPEED 50 // скорость препятствий #define MIN_GAP 8 // минимальное расстояние между препятствиями #define OBST_HEIGHT 4 // макс. высота препятствия #define OBST_PROB 10 // шанс появления препятствия #define DEMO_JUMP 6 // за какое расстояние делать прыжок в демо режиме // **************** НАСТРОЙКИ FLAPPY **************** // 1 пиксель = 10 мм #define POP_SPEED_F 200 // скорость подскока (в мм/с) #define POP_POS_F 20 // скорость подскока (в мм/с) #define GRAVITY_F 900 // ускорение падения (в мм/с2) #define DT_F 20 // период интегрирования (мс) #define OBST_SPEED_F 130 // скорость препятствий #define MIN_GAP_F 9 // минимальное расстояние между препятствиями #define OBST_HEIGHT_F 6 // макс. высота препятствия (размер щели) #define DEMO_JUMP_F 6 // за какое расстояние делать прыжок в демо режиме // **************** НАСТРОЙКИ ARKAN **************** #define SHELF_LENGTH 5 // длина полки #define VELOCITY 5 // скорость шара #define BALL_SPEED 50 // период интегрирования #define BLOCKS_H 4 // высота кучи блоков #define LINE_NUM 8 // количество "линий" с блоками других уровней #define LINE_MAX 4 // макс. длина линии
#define SMOOTH_CHANGE 1 // плавная смена режимов через чёрный #define SHOW_FULL_TEXT 1 // не переключать режим, пока текст не покажется весь
// ****************** НАСТРОЙКИ ЧАСОВ *****************
#define OVERLAY_CLOCK 1 // часы на фоне всех эффектов и игр. Жрёт SRAM память!
#define CLOCK_ORIENT 0 // 0 горизонтальные, 1 вертикальные
#define CLOCK_X 0 // позиция часов по X (начало координат - левый нижний угол)
#define CLOCK_Y 0 // позиция часов по Y (начало координат - левый нижний угол)
#define COLOR_MODE 2 // Режим цвета часов
// 0 - заданные ниже цвета
// 1 - радужная смена (каждая цифра)
// 2 - радужная смена (часы, точки, минуты)
#define MIN_COLOR CRGB::White // цвет минут
#define HOUR_COLOR CRGB::White // цвет часов
#define DOT_COLOR CRGB::Red // цвет точек
#define HUE_STEP 5 // шаг цвета часов в режиме радужной смены
#define HUE_GAP 30 // шаг цвета между цифрами в режиме радужной смены
// эффекты, в которых отображаются часы в наложении
byte overlayList[] = {
MADNESS_NOISE,
OCEAN_NOISE,
};
/*
Список режимов:
GAME_MODE
MADNESS_NOISE
CLOUD_NOISE
LAVA_NOISE
PLASMA_NOISE
RAINBOW_NOISE
RAINBOWSTRIPE_NOISE
ZEBRA_NOISE
FOREST_NOISE
OCEAN_NOISE
SNOW_ROUTINE
SPARKLES_ROUTINE
MATRIX_ROUTINE
STARFALL_ROUTINE
BALL_ROUTINE
BALLS_ROUTINE
RAINBOW_ROUTINE
RAINBOWDIAGONAL_ROUTINE
FIRE_ROUTINE
IMAGE_MODE
*/// **************** НАСТРОЙКИ **************** #define TEXT_DIRECTION 1 // 1 - по горизонтали, 0 - по вертикали #define MIRR_V 0 // отразить текст по вертикали (0 / 1) #define MIRR_H 0 // отразить текст по горизонтали (0 / 1) #define TEXT_HEIGHT 0 // высота, на которой бежит текст (от низа матрицы) #define LET_WIDTH 5 // ширина буквы шрифта #define LET_HEIGHT 8 // высота буквы шрифта #define SPACE 1 // пробел
“КАСТОМНЫЙ” СПИСОК ЭФФЕКТОВ
Во вкладке custom можно настроить свой список режимов, которые будут меняться по таймеру и/или кнопкой. Настраивать список нужно следуя простым правилам.
Полный список цветов для текста можно посмотреть вот здесь в самом низу страницы. Там даже с примерами “цвета” в виде картинки.

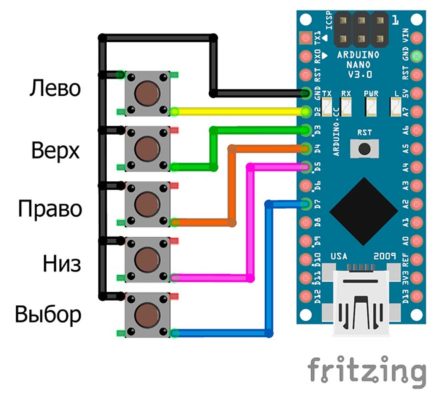
УПРАВЛЕНИЕ КНОПКАМИ
Кнопок для управления системой всего 5 штук – 4 кнопки направления (ВЕРХ, НИЗ, ПРАВО, ЛЕВО) и кнопка ВЫБОР.
Кнопка ВЫБОР активна только тогда, когда выбрана любая игра или часы. Когда выбрана игра: Клик – перехватить управление игрой. Повторный клик – вернуться к демо-режиму. Удержание – включить режим “с фонариком” в лабиринте =) Когда выбран режим часов clockRoutine(): удержание – вход в настройку времени. ПРАВО, ЛЕВО – настройка часов, ВЕРХ, НИЗ – настройка минут. Повторное удержание кнопки ВЫБОР – выйти из настройки времени. В любой игре ВЕРХ, НИЗ, ПРАВО, ЛЕВО отвечают за управление, ВЕРХ в Тетрисе поворачивает фигуру.
В демо-режиме кнопки ВЕРХ, НИЗ, ПРАВО, ЛЕВО делают следующее:
| Кнопка | Клик | Удержание |
| ВЕРХ | Включить автоматическую смену эффектов | Увеличить яркость матрицы |
| НИЗ | Выключить автоматическую смену эффектов | Уменьшить яркость матрицы |
| ПРАВО | Следующий эффект | Увеличить скорость эффекта |
| ЛЕВО | Предыдущий эффект | Уменьшить скорость эффекта |
| Примечание: игра в демо-режиме является эффектом | ||
ПРОШИВКА НА ДРУГИЕ ПЛАТФОРМЫ
Версия прошивки 1.7 и выше стабильно работает на микроконтроллерах AVR (Arduino NANO/UNO/MEGA), esp8266 (generic esp8266, NodeMCU, Wemos) и STM32 (STM32 “Arduino” Blue Pill). Зачем это нужно? Как говорилось выше, прошивка очень большая и со всеми эффектами и режимами не лезет в Arduino NANO/UNO, также не лезут матрицы большого размера. На другие платы всё вмещается + остаётся куча места! Ниже приведу инструкции по настройке Arduino IDE и прошивке для каждого типа плат. Но первым делом не забудьте указать в скетче в настройках (прямо под настройкой матрицы) параметр MCU_TYPE соответственно используемой плате! MCU_TYPE 0 – для плат Arduino, MCU_TYPE 1 – для плат на esp8266 и MCU_TYPE 2 для плат на STM32. Схемы подключения перечисленных плат можно найти на основной странице проекта.
- Arduino IDE вместе со всеми драйверами устанавливается и настраивается согласно статье первые шаги с Arduino.
- Библиотеки установить из папки архива libraries/ESP, ARDUINO
- Выбираем плату и прошиваемся
- Arduino IDE вместе со всеми драйверами установить и согласно статье первые шаги с Arduino.
- Библиотеки установить из папки архива libraries/ESP, ARDUINO
- Зайти в Файл/Настройки, в самом низу “Дополнительные ссылки для менеджера плат”. Вставить строку http://arduino.esp8266.com/stable/package_esp8266com_index.json и нажать ОК
- Инструменты/Плата/Менеджер плат… (самый первый в списке)
- В появившемся окне в поиск вписать esp8266, выбрать esp8266 by ESP8266 Community и нажать установить. Ставим версию 2.5.2
- Теперь в списке плат (Инструменты/Плата) появится семейство плат на esp8266. Выбрать Wemos D1 R1. Под неё всё компилируется нормально, под другие платы почему-то не хочет =)
- Для NodeMCU:
- Подключить плату по USB
- Зажать и удерживать кнопку FLASH
- Кликнуть по кнопке RST
- Отпустить кнопку FLASH
- Выбрать в Arduino IDE порт и нажать загрузка
- Для Wemos D1 Mini:
- Подключить плату по USB
- На всякий случай тыкнуть RESET
- Выбрать порт и нажать загрузка
- Начнём с разбора баттхёрта. Да, мы будем шить на STM32 через Arduino IDE и будем использовать мягко скажем неоптимальную библиотеку для работы с лентой. Не нравится – перепишите весь скетч под себя, используя DMA для работы с лентой. Меня всё устраивает в таком виде, в каком оно есть, к тому же моя специальность очень далека от микроконтроллеров. Всё работает, и это для меня самое главное.
- Arduino IDE вместе со всеми драйверами установить и согласно статье первые шаги с Arduino.
- Скачать архив с сайта (резерв на яндекс.диске)
- Для Windows: скопировать папку Arduino_STM32 из папки Arduino_STM32 core for FastLED (из архива) в Документы/Arduino/hardware. Если папки hardware нет, то создать её! Примечание: это модифицированное официальное ядро, с официальным не работает! Так что удаляем своё (если было) и ставим из архива.
- Удалить свою библиотеку FastLED (C:/Program Files (x86)/Arduino/libraries/FastLED) и вставить в папку библиотек папку FastLED-stm32patch (из архива/libraries/STM32). Примечание: это модифицированная библиотека, можно работать с ней и дальше с остальными платами. Модификация просто добавляет корректную поддержку STM32.
- Запускаем Arduino IDE. Инструменты/Плата/Менеджер плат. Листаем и находим Arduino SAM Boards (32-bits ARM Cotrex-M3) by Arduino. Устанавливаем.
- Выбираем плату Инструменты/Плата/Generic STM32F103C
- Инструменты/Upload method/STLink. Примечание: есть несколько способов загрузить прошивку на плату Blue Pill. Через программатор ST-Link проще и надёжнее всего!
- Устанавливаем драйвер для ST-Link: файл dpinst_amd64.exe из папки Драйвер ST-Link (прошиватор) (из архива).
- Подключаем ST-Link к компьютеру и ждём установки драйверов. Отключаем ST-Link от компьютера.
- Подключаем ST-Link к плате (смотри фотку в архиве). GND->GND, 3.3V->3.3, SWDIO->DIO, SWCLK->DCLK.
- Обе перемычки на плате ставим в положения 0 (смотри фотку в архиве).
- Подключаем ST-Link с висящей Blue Pill к компьютеру и нажимаем загрузить прошивку. Всё, можно пользоваться!