RGB светодиод - это три светодиода (красный, зелёный и синий), заключённые в один корпус. Это позволяет смешивать цвета и получать все возможные оттенки свечения для индикации и создания эффектов.
 |
В наборе GyverKIT | START | IOT | EXTRA |
|---|---|---|---|---|
| RGB модуль | ✔ | ✔ |
RGB светодиод #
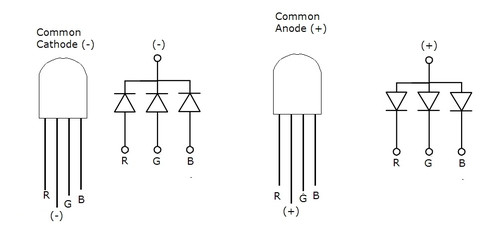
Чтобы не плодить лишние выводы, все аноды или катоды светодиодов объединяются и получается 4 контакта: R, G, B и общий COM. Общим может быть как минус (катод) - Common Cathode, так и плюс (анод) - Common Anode:
Также на этой картинке показана распиновка типичного RGB светодиода: самая длинная нога - общий вывод, крайняя рядом с ней - красный, с другой стороны зелёный дальняя крайняя - синий.
Подключение к Arduino #
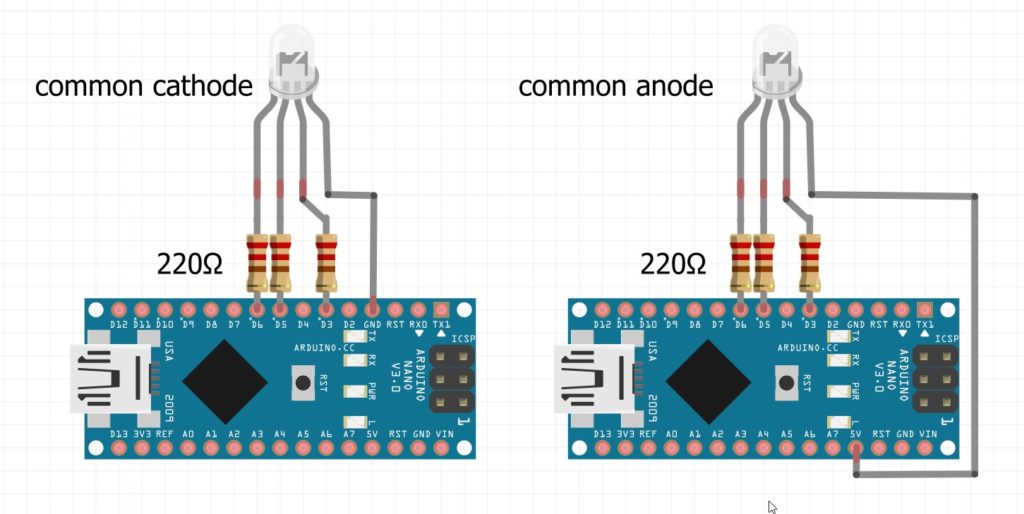
К Arduino такой светодиод подключается точно так же, как если бы мы подключали три отдельных светодиода: на каждый цвет нужен токоограничивающий резистор, а общую ногу нужно подключать в зависимости от того, анод она или катод:
Можно управлять каждым цветом точно так же, как если бы это были отдельные светодиоды. Также не забываем про подключение: если у светодиода общий катод, то высокий сигнал digitalWrite(pin, HIGH) с управляющих пинов будет включать выбранный цвет, а если общий анод - то выключать.
Соответственно плавное управление яркостью при помощи ШИМ работает по той же логике: у общего катода analogWrite(pin, 200) включит цвет почти на полную яркость, а у общего анода - почти полностью погасит.
RGB модуль #
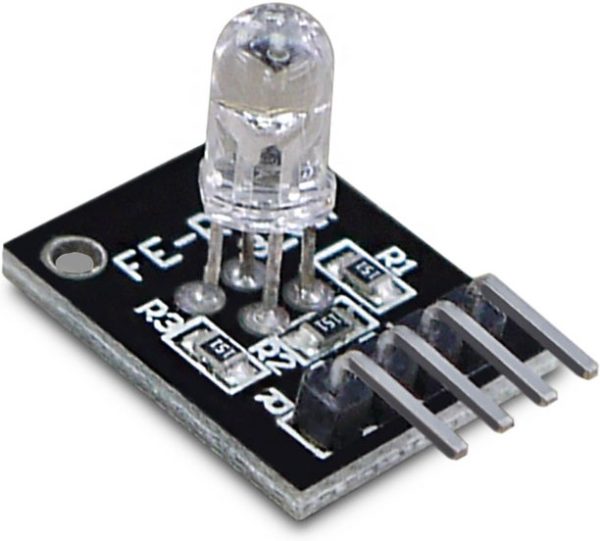
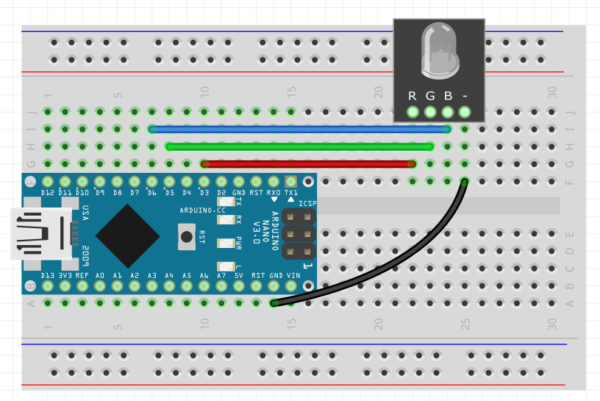
Для обучения удобнее всего использовать модуль RGB светодиода - на нём стоит сам светодиод и резисторы на каждый канал, сам светодиод - с общим катодом:
Подключение к Arduino #
Соответственно достаточно подключить GND к пину "-", а пины R/G/B – к любым цифровым пинам МК:
Подача высокого сигнала на пин включит соответствующий цвет.
Программирование #
Связанные уроки:
- При подключении к обычным цифровым пинам получим всего 8 цветов – чёрный (все выключены), белый (все включены) и 6 сочетаний между тремя цветами
- При подключении к ШИМ пниам появится возможность контролировать яркость каждого канала цвета, что при стандартных настройках (8 бит) даёт 256 градаций яркости и
256*256*256 = 16.7миллионов оттенков
Мигание основными цветами по очереди
#define R_PIN 3
#define G_PIN 5
#define B_PIN 6
void setup() {
pinMode(R_PIN, OUTPUT);
pinMode(G_PIN, OUTPUT);
pinMode(B_PIN, OUTPUT);
}
void loop() {
digitalWrite(R_PIN, 1);
delay(500);
digitalWrite(R_PIN, 0);
digitalWrite(G_PIN, 1);
delay(500);
digitalWrite(G_PIN, 0);
digitalWrite(B_PIN, 1);
delay(500);
digitalWrite(B_PIN, 0);
}Включение одного из 8 цветов
Используем enum, чтобы получить сигналы цветов в бинарном виде. Получается очень красивая и эффективная реализация всех 8 цветов:#define R_PIN 3
#define G_PIN 5
#define B_PIN 6
enum class Colors {
Black, // 000
Blue, // 001
Green, // 010
Cyan, // 011
Red, // 100
Magenta, // 101
Yellow, // 110
White, // 111
};
void setColor(Colors color) {
uint8_t col = (uint8_t)color;
// берём нужный бит
digitalWrite(R_PIN, col & 0b100);
digitalWrite(G_PIN, col & 0b010);
digitalWrite(B_PIN, col & 0b001);
}
void setup() {
pinMode(R_PIN, OUTPUT);
pinMode(G_PIN, OUTPUT);
pinMode(B_PIN, OUTPUT);
}
void loop() {
setColor(Colors::Black);
delay(1000);
setColor(Colors::Magenta);
delay(1000);
setColor(Colors::Blue);
delay(1000);
setColor(Colors::White);
delay(1000);
setColor(Colors::Yellow);
delay(1000);
}Включение 24 бит цвета в формате RGB888
Используем алгоритм распаковки байтов цвета из сборника алгоритмов. Выбрать цвет например на этом сайте:#define R_PIN 3
#define G_PIN 5
#define B_PIN 6
void setColor(uint32_t color) {
analogWrite(R_PIN, (color >> 16) & 0xff);
analogWrite(G_PIN, (color >> 8) & 0xff);
analogWrite(B_PIN, color & 0xff);
}
void setup() {
}
void loop() {
setColor(0xff7e62);
delay(1000);
setColor(0x03f471);
delay(1000);
setColor(0x9503f4);
delay(1000);
setColor(0x810031);
delay(1000);
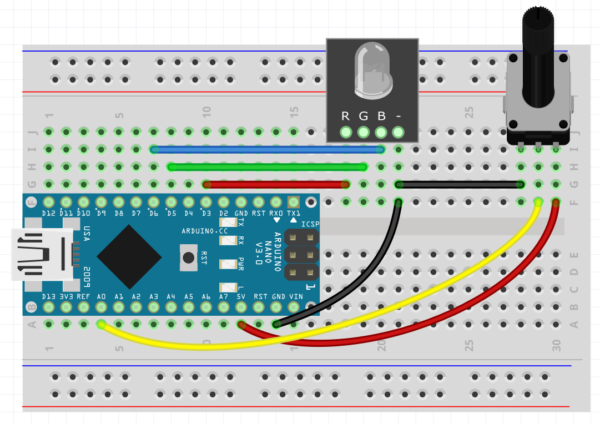
}Добавим в схему потенциометр на A0 для настройки:
Цветовое колесо
Настройка цвета "по радуге" потенциометром, используется алгоритмraibow8 из сборника алгоритмов. Он принимает значение 0..255 - подадим сигнал с аналогового пина, разделив его на 4:
#define R_PIN 3
#define G_PIN 5
#define B_PIN 6
#define POT_PIN 0
uint32_t raibow8(uint8_t value) {
uint8_t shift, r, g, b;
if (value > 170) {
shift = (value - 170) * 3;
r = shift;
g = 0;
b = 255 - shift;
} else if (value > 85) {
shift = (value - 85) * 3;
r = 0;
g = 255 - shift;
b = shift;
} else {
shift = value * 3;
r = 255 - shift;
g = shift;
b = 0;
}
analogWrite(R_PIN, r);
analogWrite(G_PIN, g);
analogWrite(B_PIN, b);
}
void setup() {
}
void loop() {
// 0.. 1023 переводим в 0.. 255
raibow8(analogRead(POT_PIN) / 4);
delay(50);
}Библиотеки #
Можно использовать мою библиотеку RGBLED для включения нужного цвета, она поддерживает несколько цветовых пространств и управление яркостью:
Дeмо
#include <RGBLED.h>
RGBLED rgb(3, 5, 6); // на пинах 3,5,6, общий катод
void setup() {
rgb.setRGB(123, 0, 12); // установить как RGB
delay(1000);
rgb.setRainbow(50); // установить как радуга 8 бит
delay(1000);
rgb.setRGB24(0xaabb22); // установить как RGB888 HEX
delay(1000);
rgb.setColor(RGB::Color::Blue); // установить из списка
delay(1000);
// плавно привести к тёмно-красному за 2 секунды (синхронно, блокирующий вызов)
rgb.fadeTo(RGB::fromRGB(50, 0, 0), 2000);
// плавно привести к розовому за 2 секунды (синхронно, блокирующий вызов)
rgb.fadeTo(RGB::fromColor(RGB::Color::Pink), 1000);
}
void loop() {
}Цветовое колесо
#include <RGBLED.h>
#define R_PIN 3
#define G_PIN 5
#define B_PIN 6
#define POT_PIN 0
RGBLED rgb(R_PIN, G_PIN, B_PIN, RGBLED::COM_CATHODE);
void setup() {
}
void loop() {
// 0.. 1023 переводим в 0.. 255
rgb.setHue(analogRead(POT_PIN) / 4);
delay(50);
}Полезные страницы #
- Набор GyverKIT – наш большой стартовый набор Arduino, продаётся в России
- Каталог ссылок на дешёвые Ардуины, датчики, модули и прочие железки с AliExpress
- Обратная связь – сообщить об ошибке в уроке или предложить дополнение по тексту ([email protected])
- Поддержать автора за работу над уроками